Для интеграции Tilda с amoCRM, необходимо:
- Загрузить папку скрипта на сайт, который будет принимать запросы вебхук от Tilda
- В папку куда распаковали скрипт интеграции создать файл webhook.php
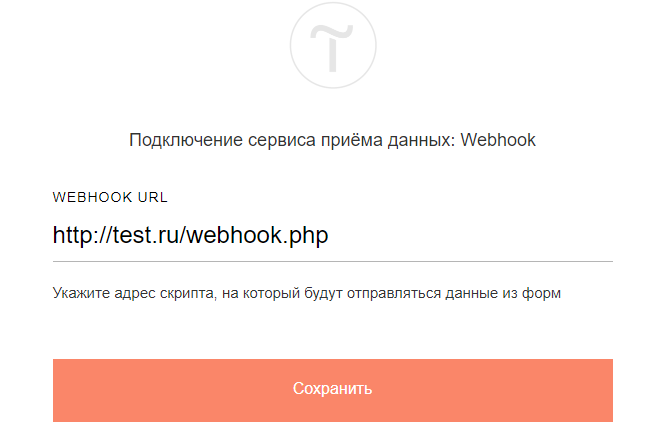
<?php #трансформируем данные корзины из Json объекта в поля if(isset($_REQUEST['payment'])) { $payment = json_decode( $_REQUEST['payment'] ); if(is_array($payment)) { foreach($payment as $k=>$p) { if(is_array($p)) { $_REQUEST['ia_'.$k] = implode(', ', $p); }else{ $_REQUEST['ia_'.$k] = $p; } } } } #подключаем скрипт интеграции require_once('integrator-amokit/send.php'); echo "ok"; - Зайти на Tilda в настройки сайта, формы. И создать вебхук

- Прописать адрес созданного файла webhook.php

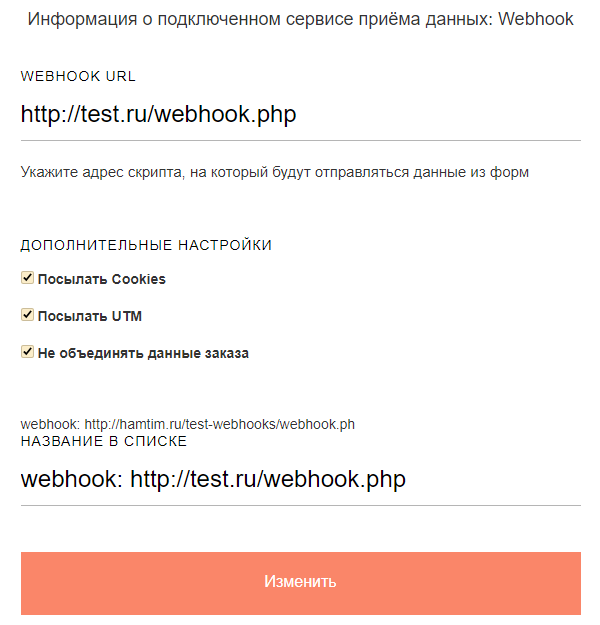
- Отметить какие данные хотите получать

- Перейти в админку скрипта интеграции и заполнить данные для авторизации в API AmOCRM (субдомен, логин и API ключ)
- Отправить формы со страницы сайта (скрипт интеграции автоматически обнаружит поля)
- В админке настроить связи полей форм и полей в амоцрм